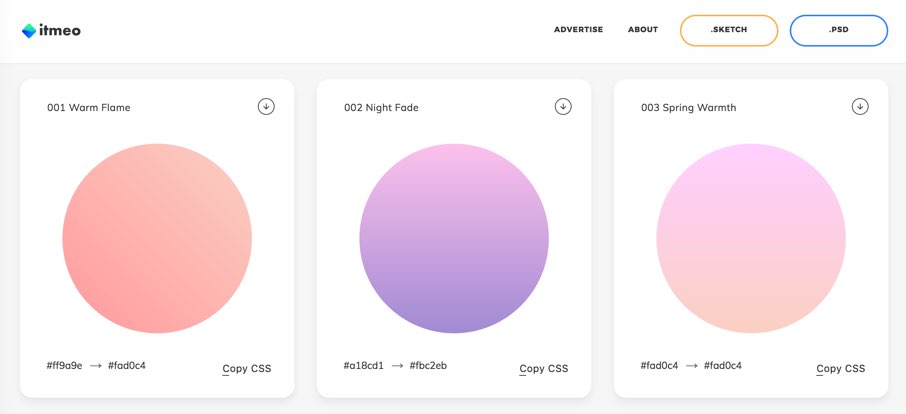
CSSでグラデーションと背景画像を重ねる ツイート シェア はてな 参考: 美しいグラデーションをCSSで実装! 配色に使える便利ツールや実例も! background lineargradient (45deg, rgba (246, 255, 0, 8), rgba (255, 0, 161, 8)),url (images/bgcherrybrossamjpg); CSSで複雑なグラデーションを作る方法 CSS , コーディング CSSでこちらの画像のような、複雑なグラデーションの作り方をご紹介します。 作り方は、「描画モードと透明度を変えた複数のグラデーションを重ねる」だけです。 まるでイラレや テキストグラデーションの原理 まず原理として次のポイントを理解するといいでしょう。 1backgoundlinergradient;でテキストの背景にグラデーションを付ける。 2backgroundcliptext;で文字をマスクとし背景を抜く。 3textfillcolortransparent;で元々の文字色を透明

Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan
背景画像 グラデーション css
背景画像 グラデーション css- サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS masayanohou 19年11月7日 CSSで使えるおしゃれすぎる背景をまとめてみました! codepen から引用しています本日の記事は、背景画像に徐々に透明するdivを被る効果が表せるCSSを掲載します。 特に画像を見出しの背景とし、左から右へかけて徐々に透明にする場合 、本記事を参考になれると思います。 →背景画像をご覧ください。




美しいグラデーションが簡単に利用できる グラデの種類が豊富に揃ったmixinとスタイルシートのまとめ Supergradient コリス
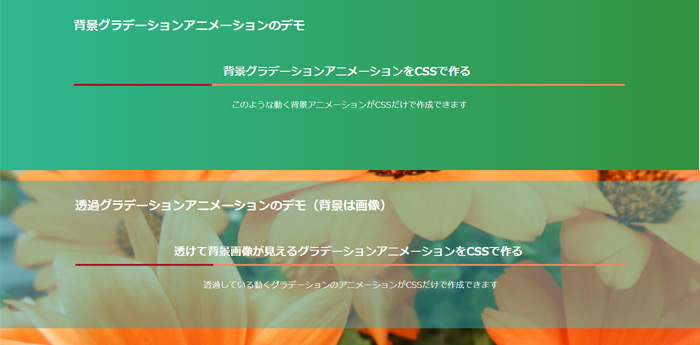
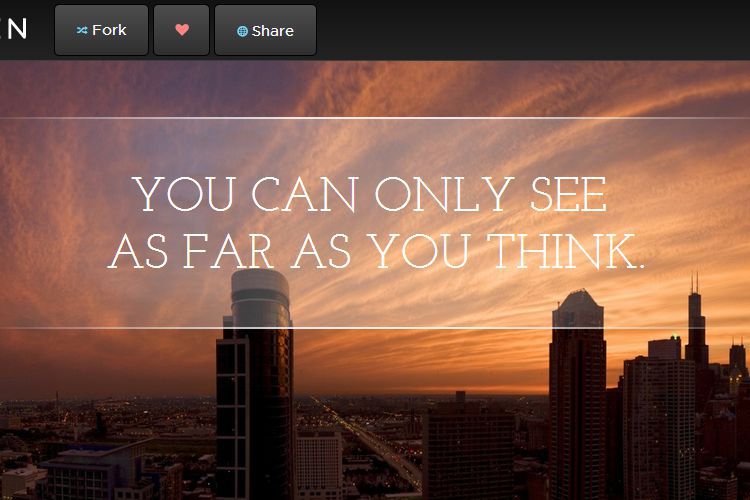
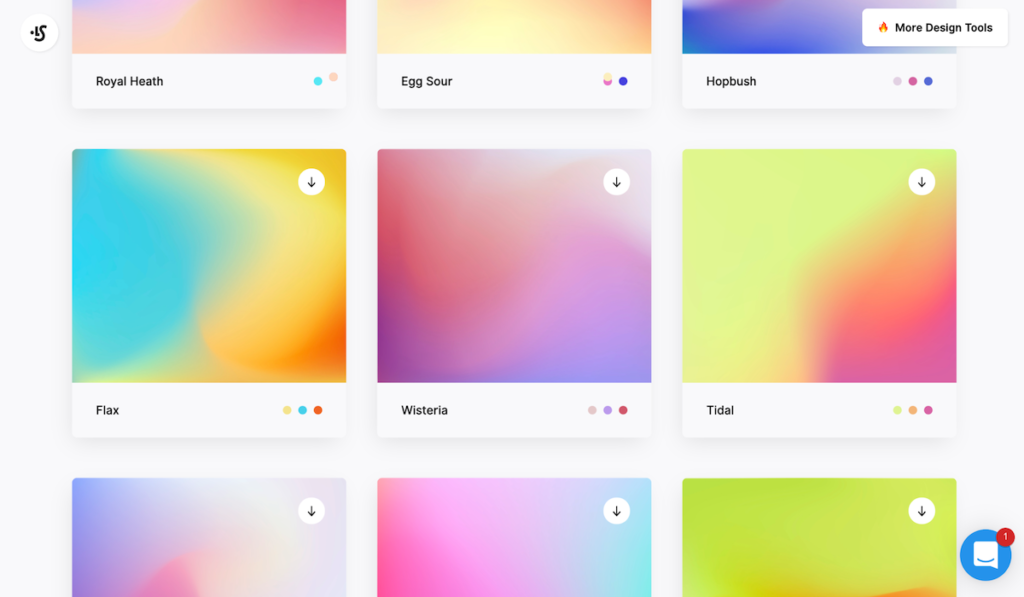
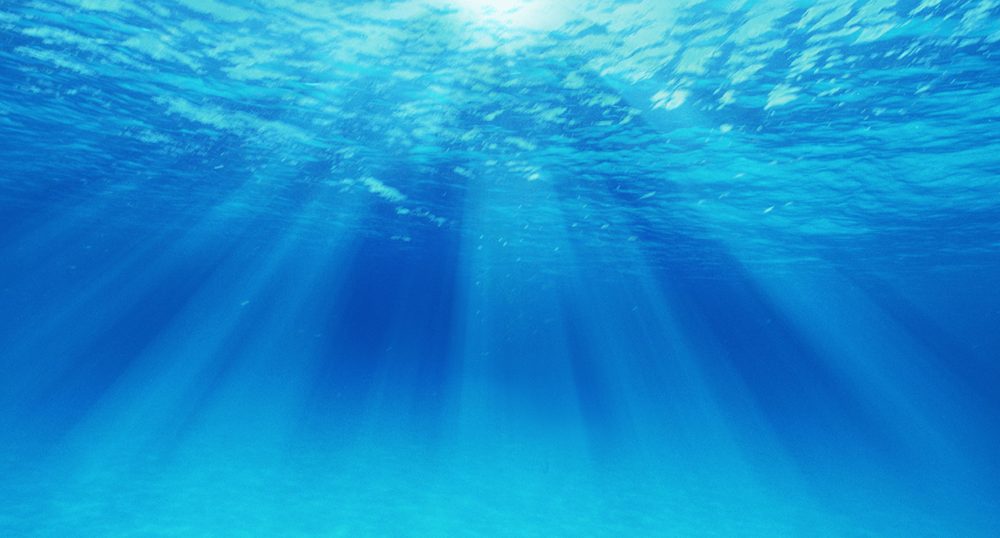
CSS グラデーションは データ型で表現され、2つ以上の色の間の連続的な変化から成る の特殊型です。グラデーションは3種類から選択することができます。線形 (linear) (lineargradient() 関数によって生成)、放射 (radial) (radialgradient() 関数によって生成)、扇形 (conic) (conicgradient() 関数に ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilterを使う方法とは異なり、複数設定したグラデ 背景画像にアニメーションで変化するグラデーション 以前かいたfilterを使う方法とは異なり、複数設定したグラデーション HTMLタグ内にCSSを指定しているのでちょっとわかりづらいかもしれません。グラデーションの指定は backgroundlineargradient(#a , #ffffff);
CSSではbackgroundとlineargradientを使うことでグラデーションを表現できます。 しかし、透明色のグラデーションはできるのか? CSSのlineargradientで透過グラーデーションを指定する方法を説明します。 結論 色(透明)を指定するには「rgba(0,0,0,0)」を使います。 背景を2枚用意しopacityによって切替わるようにしてあります。 See the Pen Background change in pure CSS by Miro Karilahti on CodePen Background change in pure CSS ホバーアコーディオン マウスオーバーによって背景画像が伸縮、他は縮小するようになっています。 背景画像を使ったグラデーション 色の指定の後にカンマ区切りでurl (画像のパス)を指定をします。 背景画像が見えるように、透明か、半透明を指定します。 css Copied!
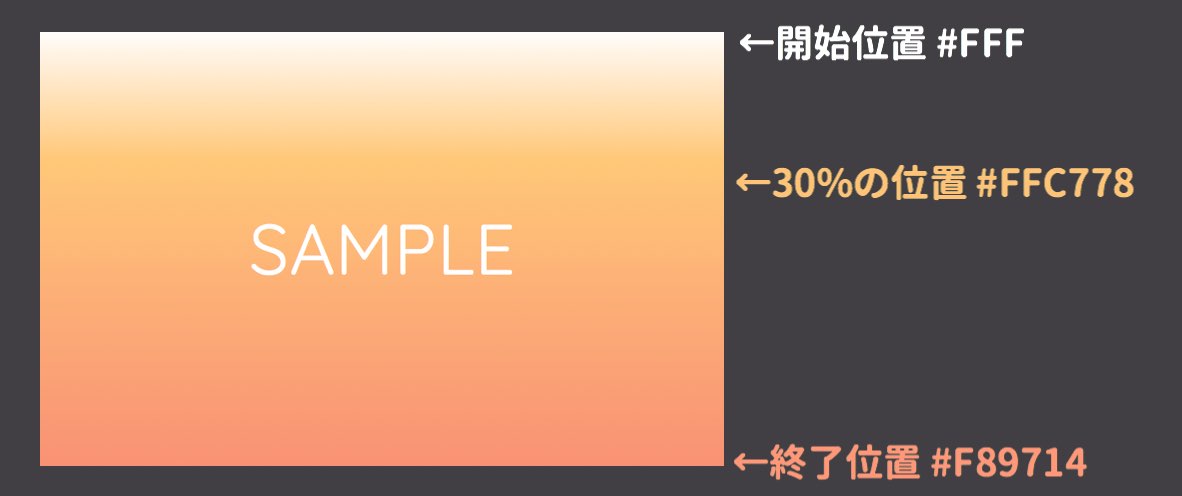
そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS CSSの書き方 グラデーションを適用したい箇所に、backgroundプロパティ、またはbadkgroundimageプロパティの値に「 lineargradient(色)」を指定します。 基本的には background lineargradient(to 方向 or 角度 ,開始色 ,終了色)というように書きます。 まずは色のみを指定してみま/* background lineargradient (半透明色1, 半透明色2) ,url (画像のパス);




Cssのグラデーション Linear Gradient の使い方を総まとめ




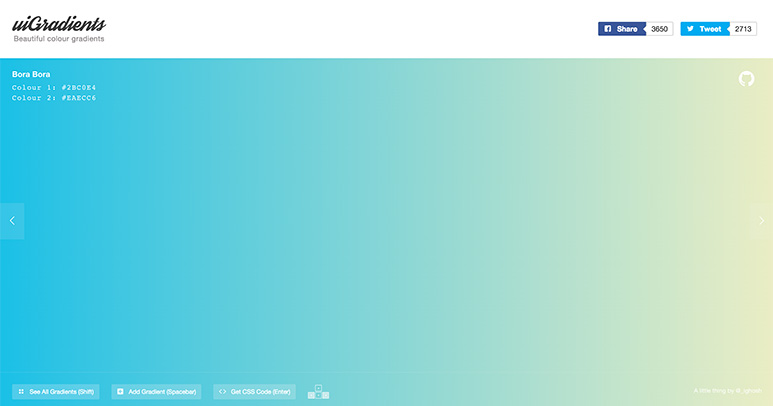
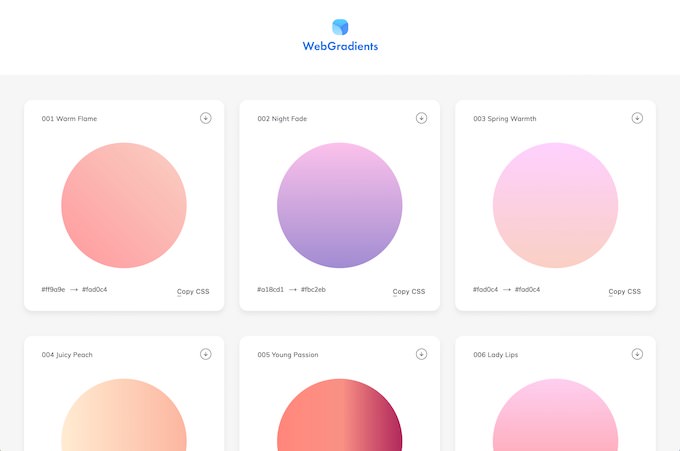
キレイな配色の参考に 流行りのグラデが簡単に作れるcssグラデーションカラーライブラリ10選 サンプル豊富 コピペ自由 21年度決定版 Webdesignfacts
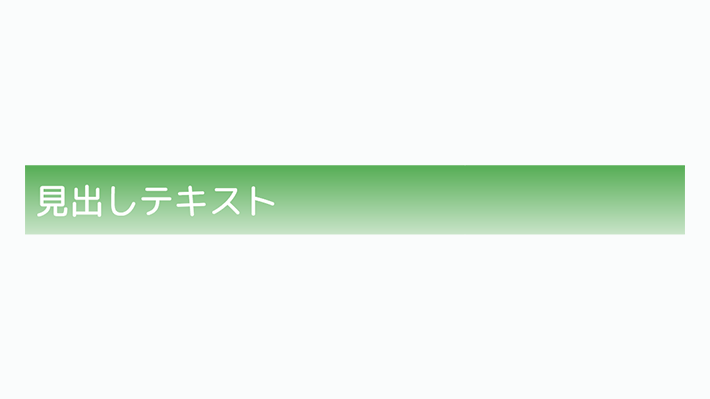
これまでのグラデーションの背景、背景画像、色相回転の 3 つを組み合わせた見出し。背景画像と色相回転の組み合わせは、相性が抜群。 グラデーションの見出しサンプル 05 css 。 白グラーデーションでマスクする 商品一覧に付随して表示する商品説明などで、文字量がバラバラだが、カラムの高さを一定にしたい。 カラムの高さを固定化すると、文字がスパッと切れてしまい、見た目が悪い。 そこで、その要素に白グラデーション 年10月18日 Coding 今回は、 CSSでグラデーションを作成する方法をいくつか紹介します 。 CSSのプロパティとカラーコードの指定の仕方や値に関してを詳しく書いていきます。また最後にはコピペ用の見本デザインも用意していますので良かったら参考にして下さい。




ホバー時に背景色を単色からグラデーションにする Css の指定方法 Firstlayout




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog
HTML/CSS (K)背景色やグラデーションと背景画像を同時に反映させる場合(CSS覚え書き) 今回 CSS 珍百景 Advent Calendar 14 にエントリーさせていただきましたが、バグというよりCSSセレクタの対処法的な記事です。 例えば、ボタンを作成する時、CSSで背景画像 2つ以上の色をなめらかにブレンドしたCSSグラデーションを作成できる新しいツール。 ハート グラデーション 背景の画像86点 完全無料画像検索のプリ画像 Bygmo Rybとはなにか Rgbとcmyの違いとはなにか 創造ログ 絵の書き方 描き方まとめ こちらも画面いっぱいに表示した背景画像の上にグラデーションを重ねたものなのですが、そこにブレンドモードを組み合わせることでまた違った見た目にすることができます。 HTMLは同じく hero を指定した div 要素のみを使用し、CSSは下記のように記述し




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Css 背景画像の端を透過させたい ミギムキ




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




文字にグラデーションをかける方法 Designmemo デザインメモ 初心者向けwebデザインtips



180種類ものcss グラデーションを取得できる Fresh Background Gradients Webマーケティング ブログ




Cssのグラデーション Linear Gradient の使い方を総まとめ




Css3でテキストにグラデーションをかける方法 Mariweb




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




美しいグラデーションが簡単に利用できる グラデの種類が豊富に揃ったmixinとスタイルシートのまとめ Supergradient コリス




Css3を使ってグラデーションを作成 Designmemo デザインメモ 初心者向けwebデザインtips




Css テキストの天地に美しいグラデーションのボーダーと背景を適用するスタイルシート コリス



Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note




Cssでグラデーションを設定する Graycode Html Css




Css 背景に画像やグラデーションを表示しよう Background属性の使い方と意識する点について 前篇 Prograbi




Css 超簡単 背景画像にグラデーションを重ねる方法 Into The Program




Css グラデーションを背景画像に重ねてみよう Shu Blog




Css Linear Gradient や画像を使った効果的なグラデーションの表現 Tech Dig




背景画像にグラデーションをかける方法 ミフネweb



Cssで背景色をグラデーションカラーにするスニペット



グラデーション画像




ページの背景全体にグラデーションをかける ノラトキのsitestudio




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Css Linear Gradientで背景に線形のグラデーションをかける方法 デザインレベルアップ




たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




装飾系 背景パターン 背景グラデーションありのグラフチェック パターン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ




Css シンプルなスタイルシートで書かれたグラデーションを使ったかっこいい背景のテクニック Cool Gradient コリス




Css Hoverすると背景のグラデーションが変化する Transitionが効かない




Cssで背景にグラデーションを実装する方法 Seeknext合同会社 シークネクスト



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



背景




Cssのみで色が変化する背景グラデーションを作成する方法 Minory




背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ




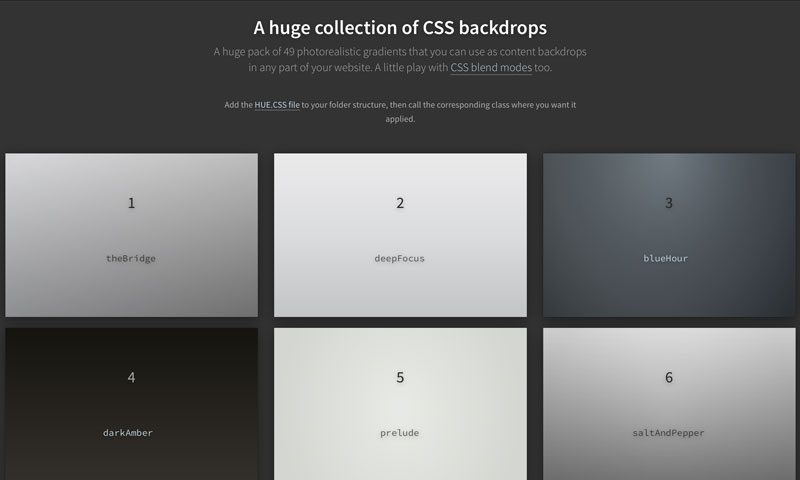
Css A Huge Collection Of Css Backdrops Cssだけで描画するクールなグラデーション背景 Mblog




Css Radial Gradient を使って Css で水玉の背景を描いてみよー Hhh Venture Venture Adventure



青グラデーション



Cssで背景色をグラデーションカラーにするスニペット



1




グラデーションのかっこいい背景を簡単に実装するcss 49連発 Hue Let S Hack Tech




背景画像の作業時間短縮に 背景画像をササッとつくれる便利ツール Co Jin




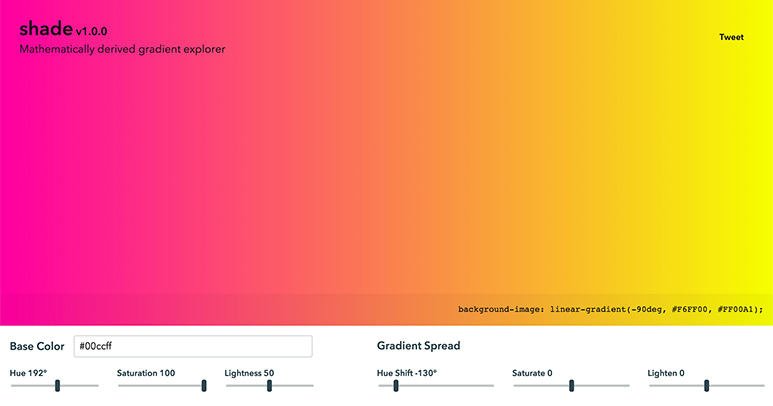
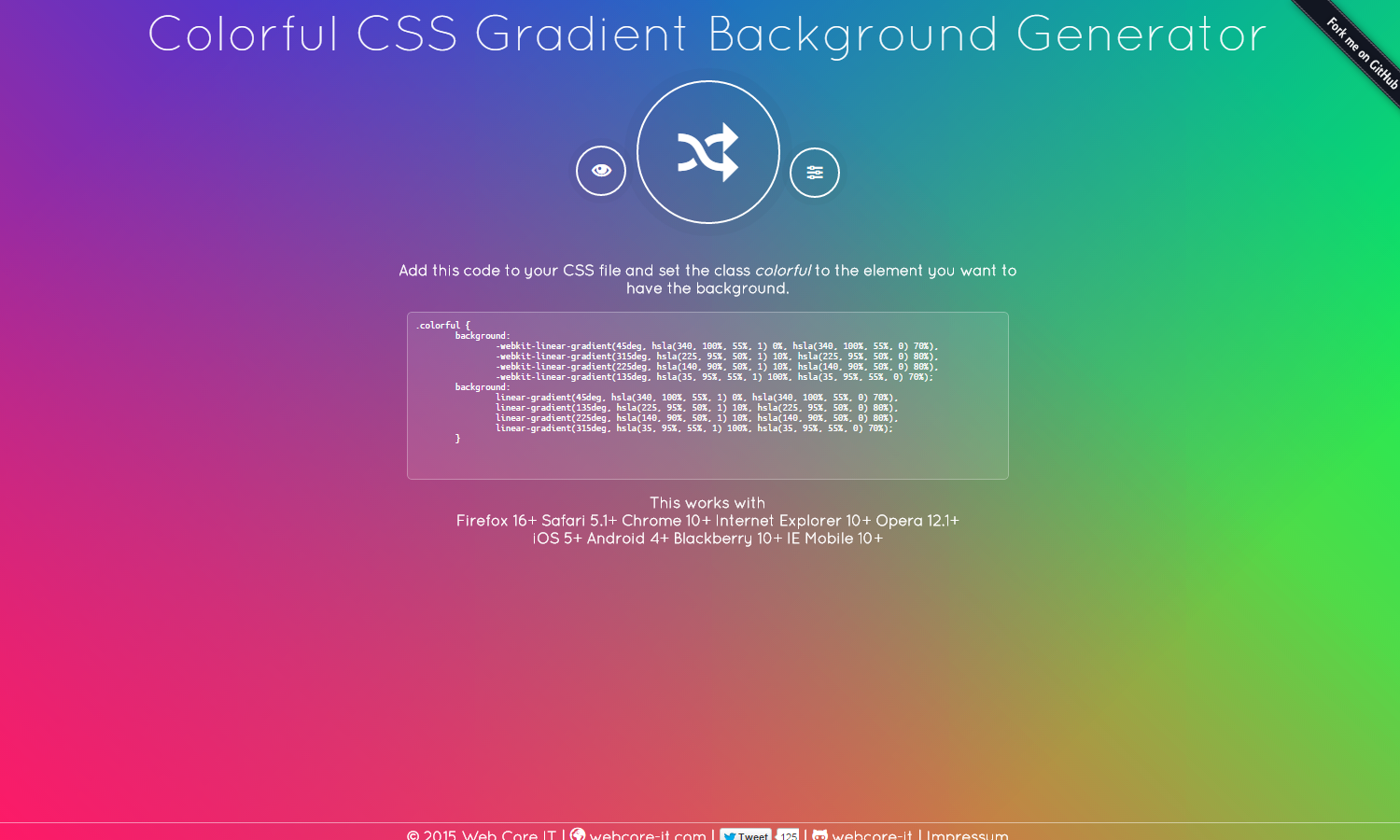
Cssグラデーションの作成に役立つジェネレーター Webサービス11選 Webclips




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note




綺麗に見せたい Cssでグラデーションを付ける方法 初心者向け 現役エンジニアが解説 Techacademyマガジン




Cssのグラデーション Linear Gradient の使い方を総まとめ




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




Cssのグラデーション Linear Gradient の使い方を総まとめ




Css テキストにグラデーションを設定する方法 Into The Program




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット




Linear Gradient関数の使い方 Css できるネット




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Css Cssだけでグラデーションの見出しとボーダーを作る Bagelee ベーグリー




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan




装飾系 囲み背景見出し グラデーション背景 Copypet Jp パーツで探す Web制作に使えるコピペサイト




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン




美麗なグラデーションのサンプルcssとpngが大量に手に入るウェブサイト あなたのスイッチを押すブログ




ウェブデザイナー必見 美しいcssグラデーションをコピペできる無料ツール17選まとめ Photoshopvip




Cssで背景グラデーションをtransitionさせる小技について記事を書きました Analog Studio




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Cssでグラデーションを背景に使う方法 スクロール固定するには




Cssで色が変化する背景グラデーションを作成する方法 Tamatuf




Cssでグラデーションを背景に使う方法 スクロール固定するには




Css3 グラデーション背景をie11にも対応させる方法 Unifasブログ




Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト



Cssでグラデーションの背景 スタイルシートマニア ホームページ制作なら ソースマリン Source Marine




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark




ボーダーにグラデーションをかけたい Designmemo デザインメモ 初心者向けwebデザインtips




Cssのグラデーション活用方法 今どきベンダープレフィックス Cjコラム




グラデーションの基本 Linear Gradient を抑える ミフネweb




背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ




背景とグラデーションと透過効果をうまく使ったcssの見出しデザイン Gradients 9inebb




Cssのグラデーション Linear Gradient の使い方を総まとめ




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan




Cssのグラデーション Linear Gradient の使い方を総まとめ




コピペで使えるcssグラデーションジェネレーター16個まとめ Web Design Trends




Css設定で背景にカラーグラデーションを施す ネクストワンwebマガジン




Cssのグラデーション Linear Gradient の使い方を総まとめ




美しいグラデーションをcssだけでどこまで実現できるのか検証してみました Offise Kondo




Cssでグラデーション背景を自動生成 Css Gradient Background Maker シーズ クリエイト ホームページ制作 柏市 松戸市 流山市




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




Cssグラデーションを使ったデザインパーツサンプル Nxworld




Css3で円形グラデーションの背景を作る Black Shiva




Html Cssで上下を透過グラデーションさせる方法を知りたいです Teratail




初心者向け Cssで背景グラデーションを使いこなそう 株式会社マイティーエース Mightyace Inc




背景のグラデーション画像にcssグラデーションを使用する




簡単 Cssで背景にグラデーションを実装する サンプルコードつき ツチヤの備忘録




Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




コピペで使えるcssグラデーションジェネレーター16個まとめ Web Design Trends



0 件のコメント:
コメントを投稿